
대부분 프론트엔드 개발을 하는 분들이 비주얼 스튜디오 코드를 많이 사용하시죠?
오늘은 기본 중의 기본인 html 파일의 기본 구조를 자동완성시키는 방법을 알려드릴게요.

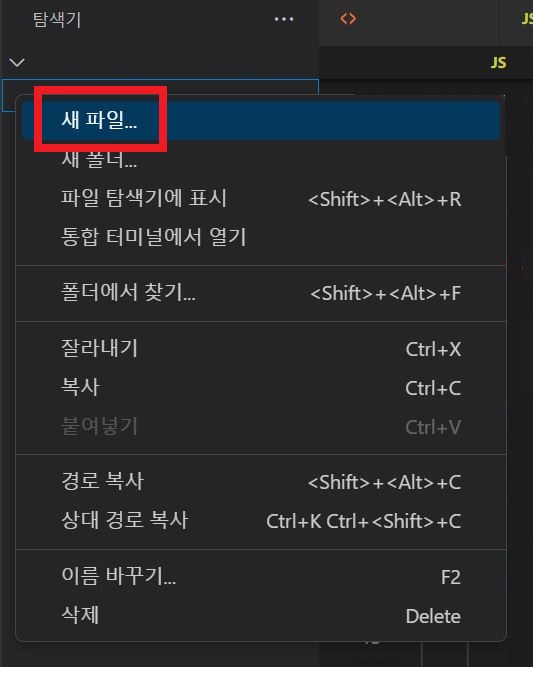
일단 원하는 위치(폴더 등)에 마우스 우클릭을 하면 위와 같은 메뉴가 나옵니다.
여기서 '새 파일'을 눌러서 새로운 파일을 생성해주세요.

저는 'test.html'이라는 이름의 파일을 생성했습니다.
처음 파일을 생성하면 아무것도 안 써있고 비어있는 상태입니다.

기본 html 구조를 매번 쓰기는 너무 귀찮은데 프론트엔드에 특화된 VSCODE에서는 바로 자동완성을 해주는 기능이 있습니다.
비어있는 화면에 '!(느낌표)'를 입력해주세요.
위의 화면처럼 바로 'Emmet 약어'라고 해서 미리보기가 뜹니다.
혹시라도 미리보기가 뜨지 않는 분들은 느낌표를 입력한 상태에서 'Ctrl+Space'를 누르면 나옵니다.
여기서 저처럼 뜨는 분들도 계시고 여러 개가 뜨는 분들도 계실텐데 미리보기 화면이 있으니 여기서 html5 기본구조로 된 것을 확인하고 선택해주세요.

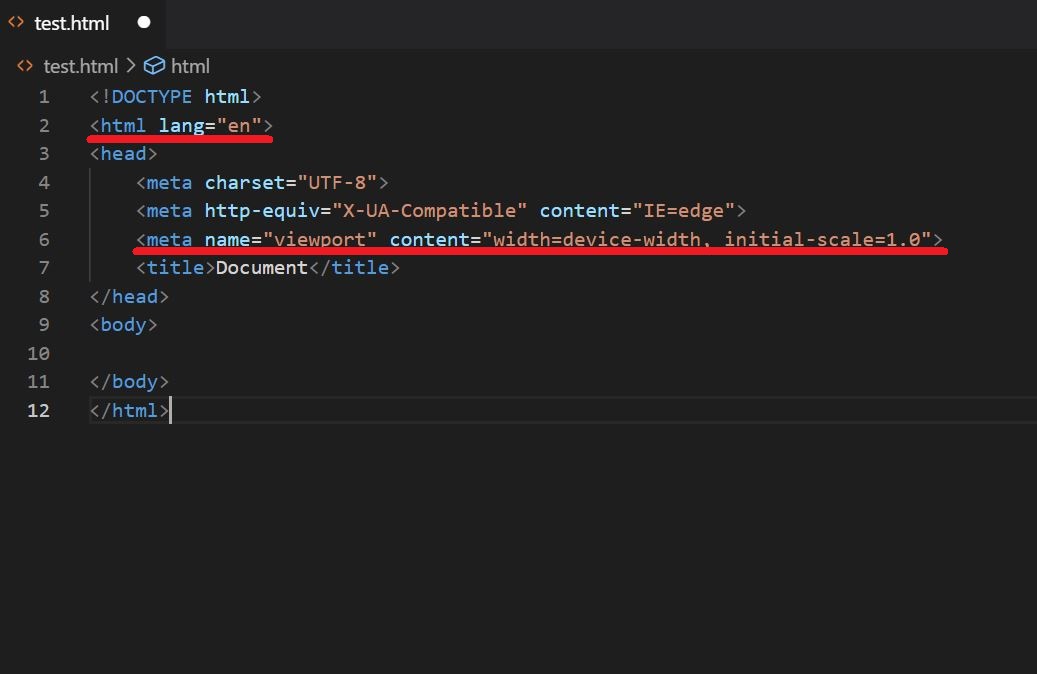
그럼 일일히 입력할 필요없이 기본구조가 자동으로 작성됩니다.
특히 개인적으로 제가 느끼는 자동완성될 때 좋은 점은 viewport 항목이 자동으로 입력된다는 점이에요.
viewport는 반응형 작업에 필요한 항목이라서 대부분 많이 사용하게 됩니다.
주의할 점은 이렇게 자동완성되는 경우 'lang=en'으로 되어있기 때문에 이 부분을 'lang=ko'로 변경해서 한글로 바꿔주세요.
'개발 > 개발도구' 카테고리의 다른 글
| JDK 다운로드 및 환경변수 설정 방법 (0) | 2023.04.28 |
|---|---|
| 오라클 11g 삭제하는 방법 (0) | 2023.03.10 |
| 비주얼 스튜디오 코드 라이브 서버 크롬 설정하는 방법 (0) | 2023.02.04 |
| SVN 오류 : Working copy '(경로)' locked 해결 방법 (0) | 2022.08.11 |
| 이클립스에서 SVN 재연결하는 방법 (0) | 2022.08.10 |



